Guide to Open Microsoft Edge Inspect Element and View Source. – If you are a developer, then on multiple times you have to view the source code of webpages. You might also want to inspect element tool in order to find out a specific code and design section of a web page. Well, if you run Microsoft Edge and looking for View Source and Inspect Element options, then you should know that by default they are not enabled.
Inspect Element and View Source are the options that appear on the context menu when you perform a right-click on a web page. Favorable browsers such as Chrome and Firefox shows these two options by default when you right-click on a website page.
As normal users do not require these options, so, Microsoft Edge has by default disabled them. So, to make them show on Edge, you have to make some changes to Developer settings. Alternatively, you can employ keyboard shortcuts to straightaway open the tools instead of showing them on right-click context menu.
Table of Contents
Open Microsoft Edge Inspect Element and View Source
Through Developer settings
Step 1 – First, click the Edge icon that appears on Windows 10 taskbar.

Step 2 – Now, go to the address bar of Edge. Type the following and press Enter to proceed – about:flags
Also see – How to Stop Opening about:flags Page in Microsoft Edge

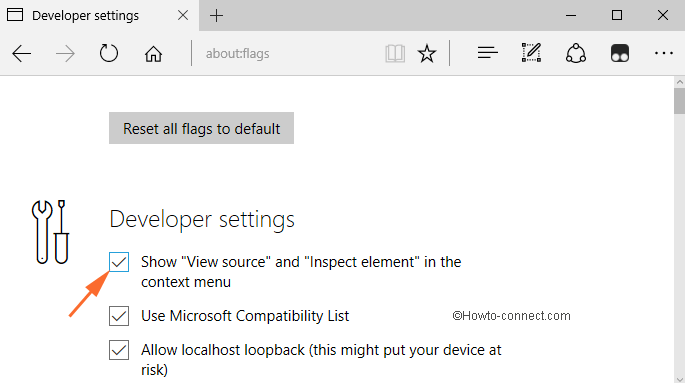
Step 3 – This will show up additional configuration settings of Edge. The first section is Developer settings. This section displays a checkbox Show “View source” and “Inspect element” in the context menu.
Note – Now, by default this setting is unchecked. As this setting is unchecked, you are not seeing those two options when you right-click on a web page.

Step 5 – Moving on, select the checkbox Show “View source” and “Inspect element” in the context menu.

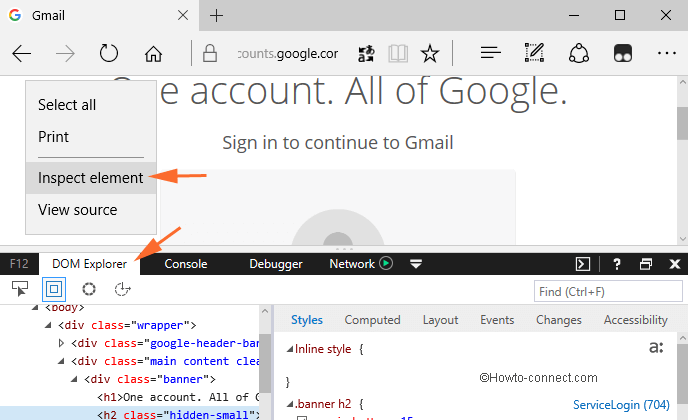
Step 6 – Finally, open any web page and make a right-click. You will find the entries on the context menu.
Step 7 – Now, Select Inspect element option and the same will appear at the bottom flyout. For details, refer to the screenshot below.

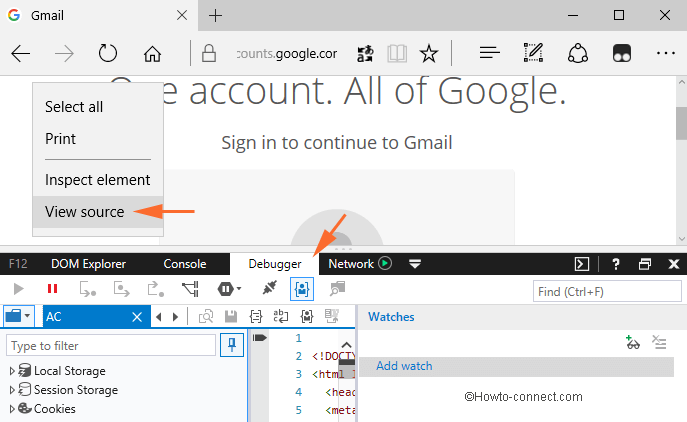
Step 8 – Next, click View source and the same will be visible at the bottom flyout of Edge browser.

Microsoft Edge Inspect Element, View Source Keyboard Shortcut
If you avoid using mouse open these options on edge browser using keyboard shortcut may be a great idea.
| Microsoft Edge context Menu options | Keyboard Shortcuts |
| Inspect Element | Shift + F12 |
| View source | Ctrl + U |
Behind all the beautiful images, perfect typing and every minute detail on your webpage is the source code you see in a browser. Google and other admirable search engines read the codes and then determine where to place your webpage in their indexes. So, if you are a web developer then it becomes very important for you to frequently open View Source of your website.
Another hidden developer tool of Edge browser is the Inspect Element which lets see the underlying HTML, Javascript of a page, and many more things. In addition, with this feature, you can see how your web page would look on mobile, or know what’s broken on the web page.
Conclusion
So, the guide to Open Microsoft Edge Inspect Element and View Source is pretty much simple. The choice to show the two options on the context menu totally depends on the users. Depending on the need and safety of the browser, you can decide which method to go with. If you have more on this topic, please write to us.