Vine app of Twitter has come into view a few days back. It lets twitter user grab and share personal videos only on Twitter or Facebook. One of the best features of Vine app is that it is restricted in the area of sharing videos. As a result, at one side user cannot copy the link of own videos whereas on the other side his video url cannot be copied by others for sharing to any website or blog in the Vine app. But, a Vine Video could be shared at any website, in case it is shared on twitter or Facebook. Now, I am going to display the process of sharing Vine Videos on a WordPress website or blog with or without a tweet.
First process
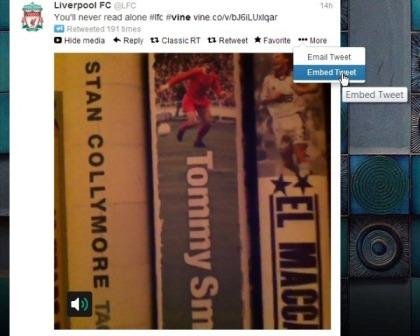
While any Vine video is shared with tweets on Twitter profiles, it contains the URL of the video. A user can simply embed the tweet and the Vine video where he likes. See screenshots below:

Second process
If users wish to embed only the video without the tweet then it is an easy method. To do it, copy the URL of video from the tweet and paste its URL into the following code:
<iframe src=”Your URL here” width=”380″ height=”380″ frameborder=”0″>
It will be appeared different after user add the URL
<iframe height=”380″ src=”http://vine.co/v/b5xtO9met21/card” frameborder=”0″ width=”380″></iframe>
Thus, users can now add on WordPress website or blog.

Thanks this was just the information I was looking for